Experience
- Participated in the development of a design system for Shopify sales channels.
- Developed and launched a React component library, Channels UI, and documentation which is used by Shopify partners to build sales channel app experiences.
- Designed and developed a multi-merchant checkout experience using the Shopify Storefront API.
- Led the development of Marketplace Kit, which consists of sample apps, developer documentation, and tutorials to help Shopify partners build marketplaces on the Shopify platform.
- Architected a web application to support an integration between Facebook/Instagram Messenger and Shopify Inbox. Built using a Rails app as the GraphQL server and Typescript, React, and Node.js for a server-side rendered app.
- Rebuilt the Buy Button sales channel using Typescript, React, Redux, and GraphQL.
- Maintained and added features to open source projects - BuyButton.js and JS Buy SDK.
- Led an accessibility and performance audit of BuyButton.js.
- Built a commerce-based lookbook as a progressive web app using React, Webpack, and the Shopify Storefront API.
- Integrated a web performance score into the Online Store sales channel, including a custom animated SVG.
- Contributed to the build of the Instagram sales channel, which was one of the first React apps built in Shopify.
- Improved scalability of the Facebook channel to support merchants with large product catalogs.
- Maintained the front end of various first party sales channels such as Amazon, Facebook, Messenger, Frenzy, and Pinterest.
Projects

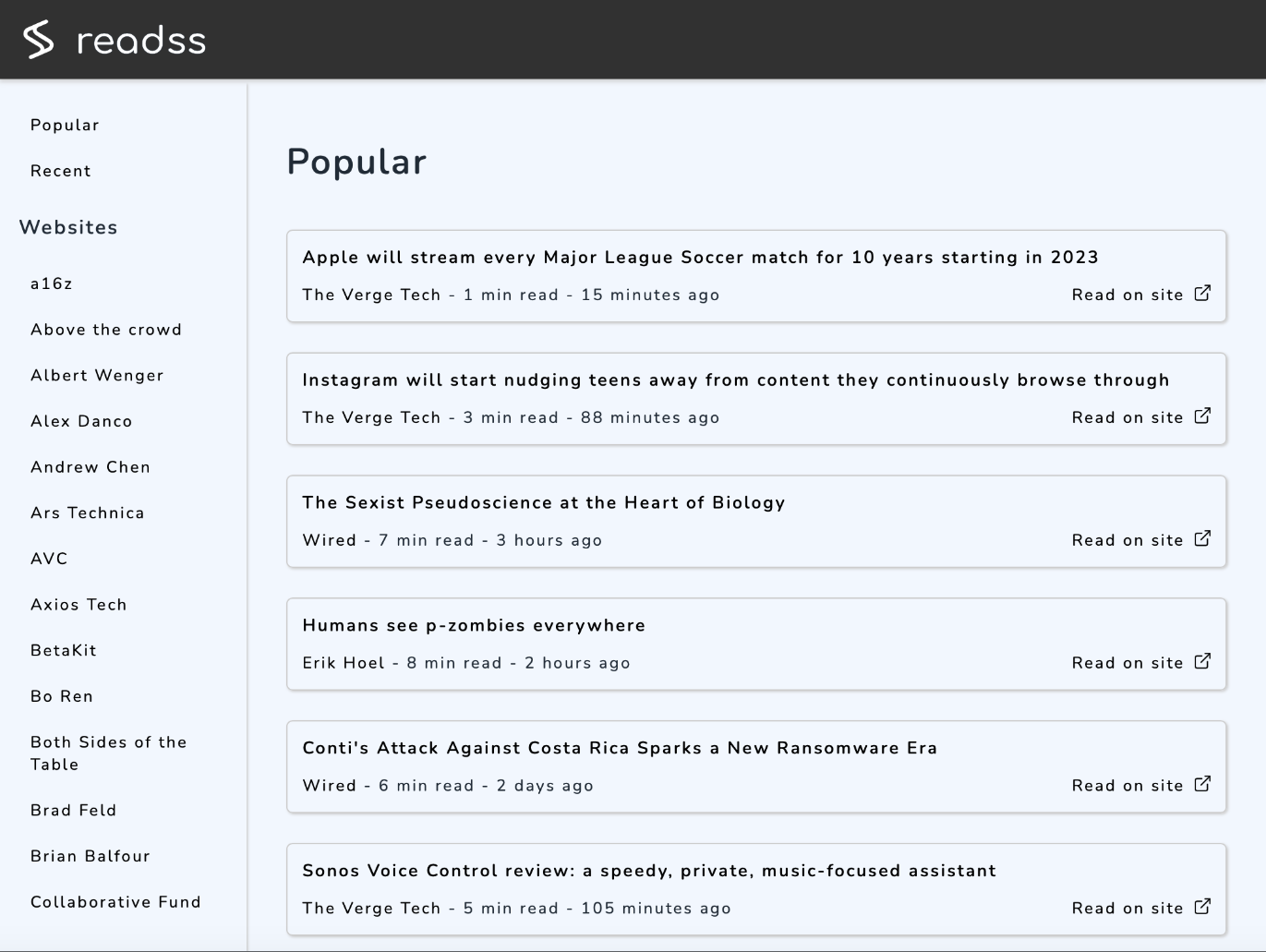
readss
Tech news aggregator with an embedded, distraction-free reading experience. The article feed can be sorted by popularity or recency, and filtered by source or topic.
visit site
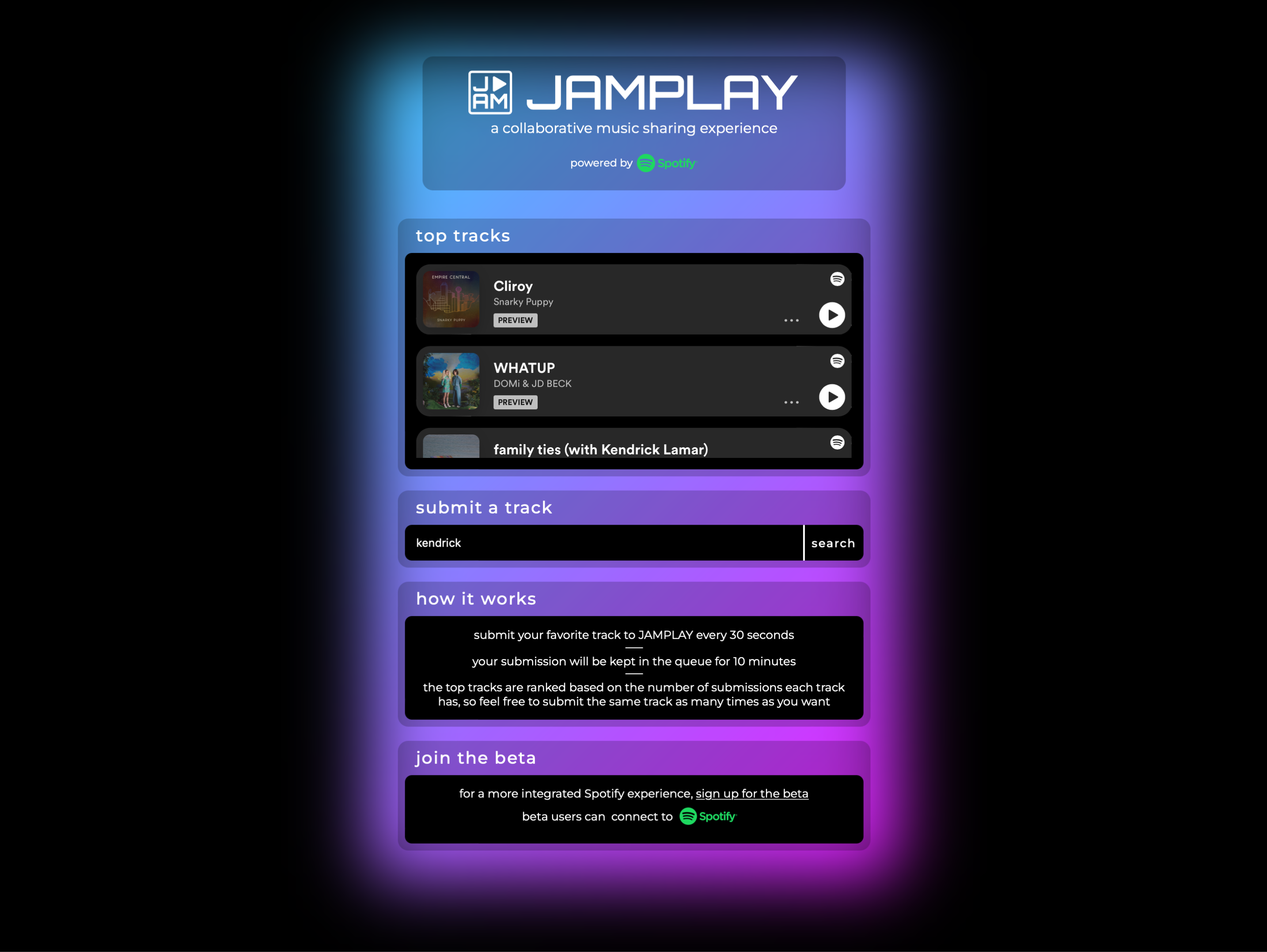
JAMPLAY
A collaborative music sharing experience powered by Spotify. Add your favourite songs to a global ephemeral playlist, and discover new music that has been submitted by others.
visit site

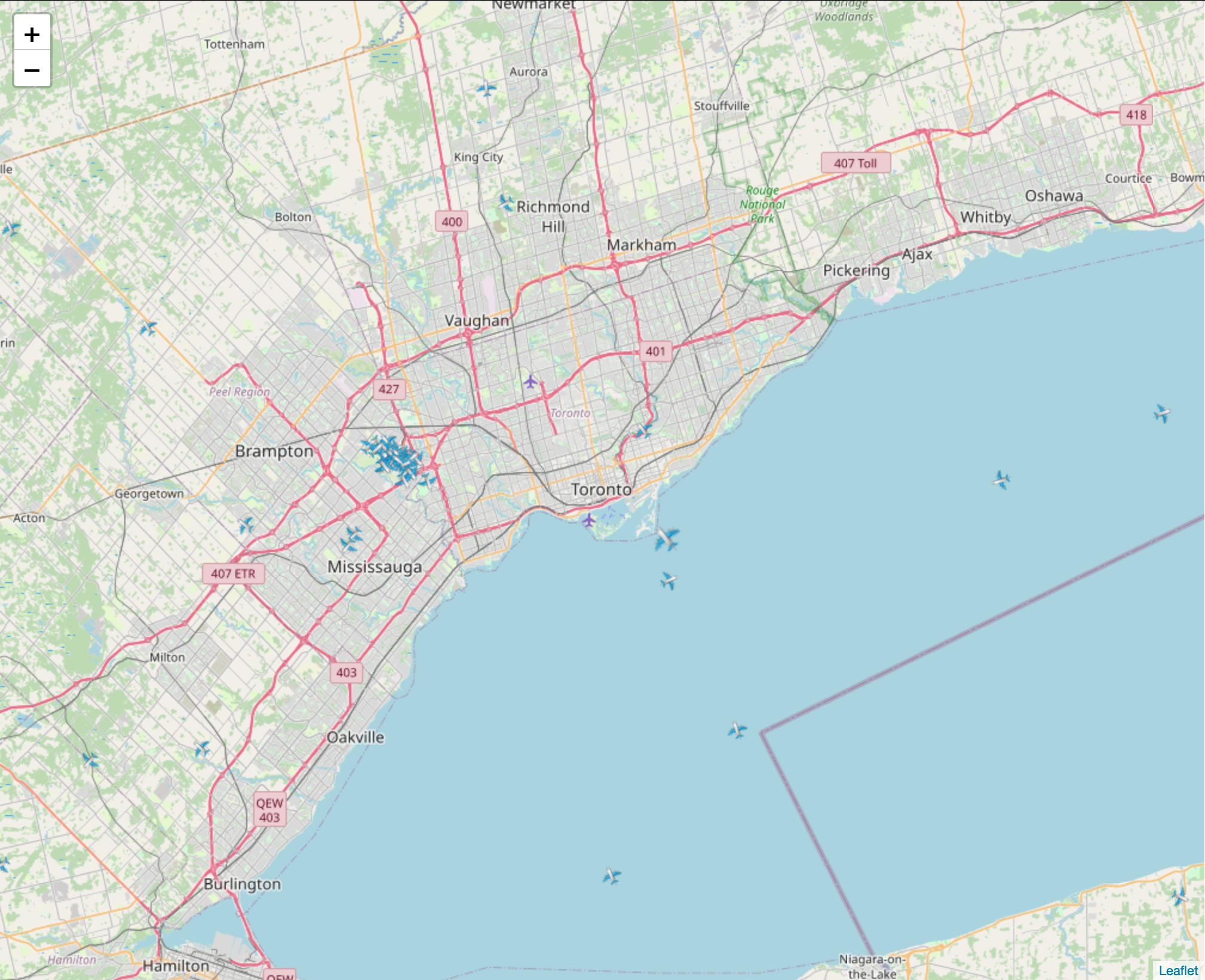
Planes TO
Built to identify flying objects over Toronto. Provides a live map of planes and detailed information about the plane and its route.
visit site
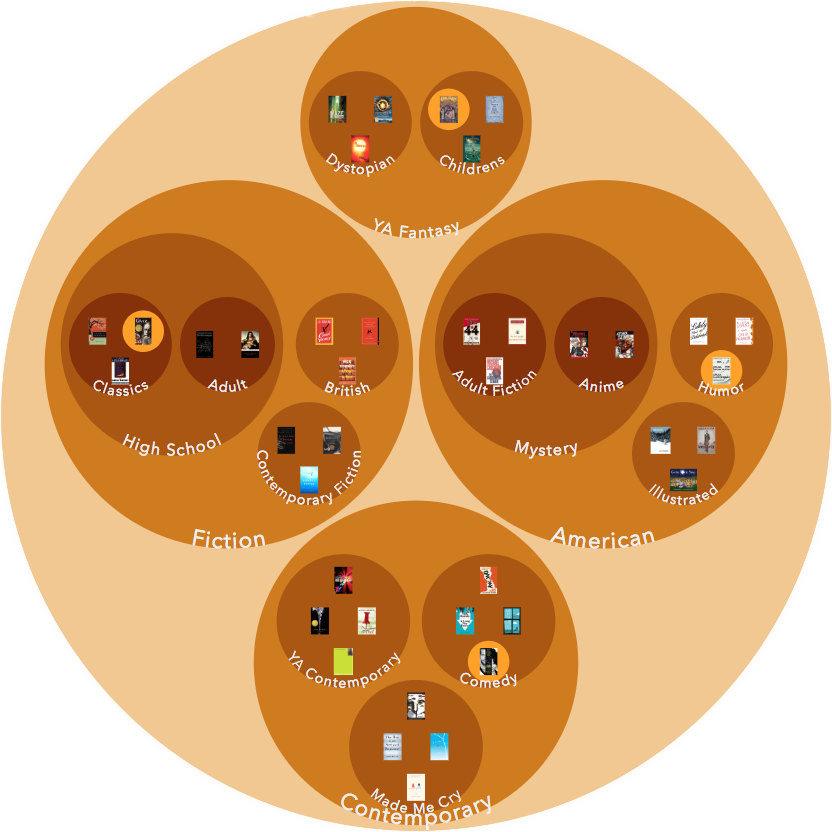
newvella
Platform for book discovery. Leverages machine learning to generate book recommendations based on a user's reading preferences.
visit siteMedia


